Google Docs
Software Engineer
May 2022 - Febuary 2024
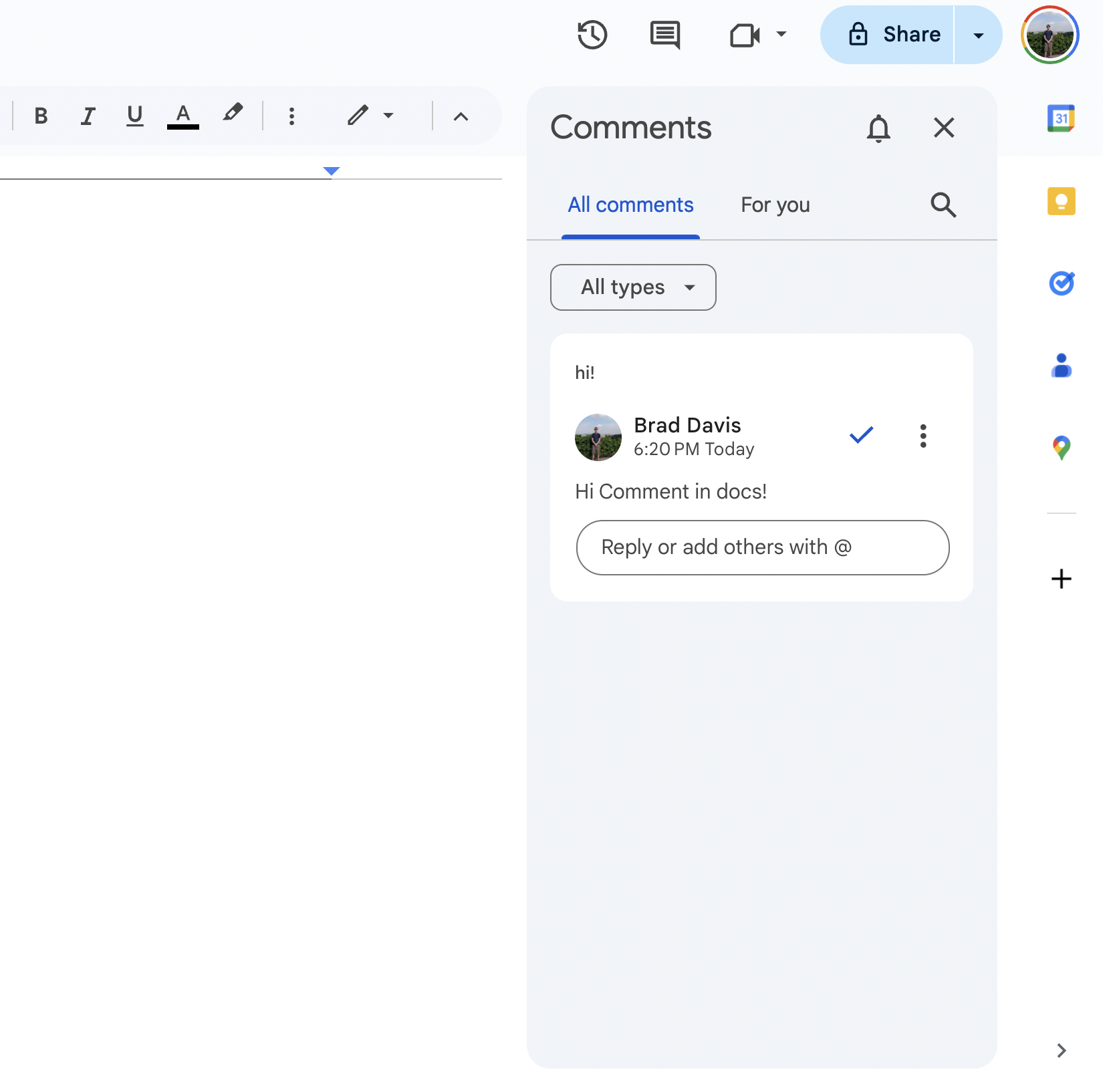
During my time working as a Software Engineer at Google Docs, I was fortunate enough to contribute to this application that has over 1 billion active users. My main contributions related to a massive update to comments across Docs, Sheets and Slides, as well as taking part in the final steps of the fidelity project, relating to the conversion of Microsoft Word documents to docs.

We also worked on minimized comments which is now a feature across all editors which is a great way to simplify documents that have been heavily marked up.
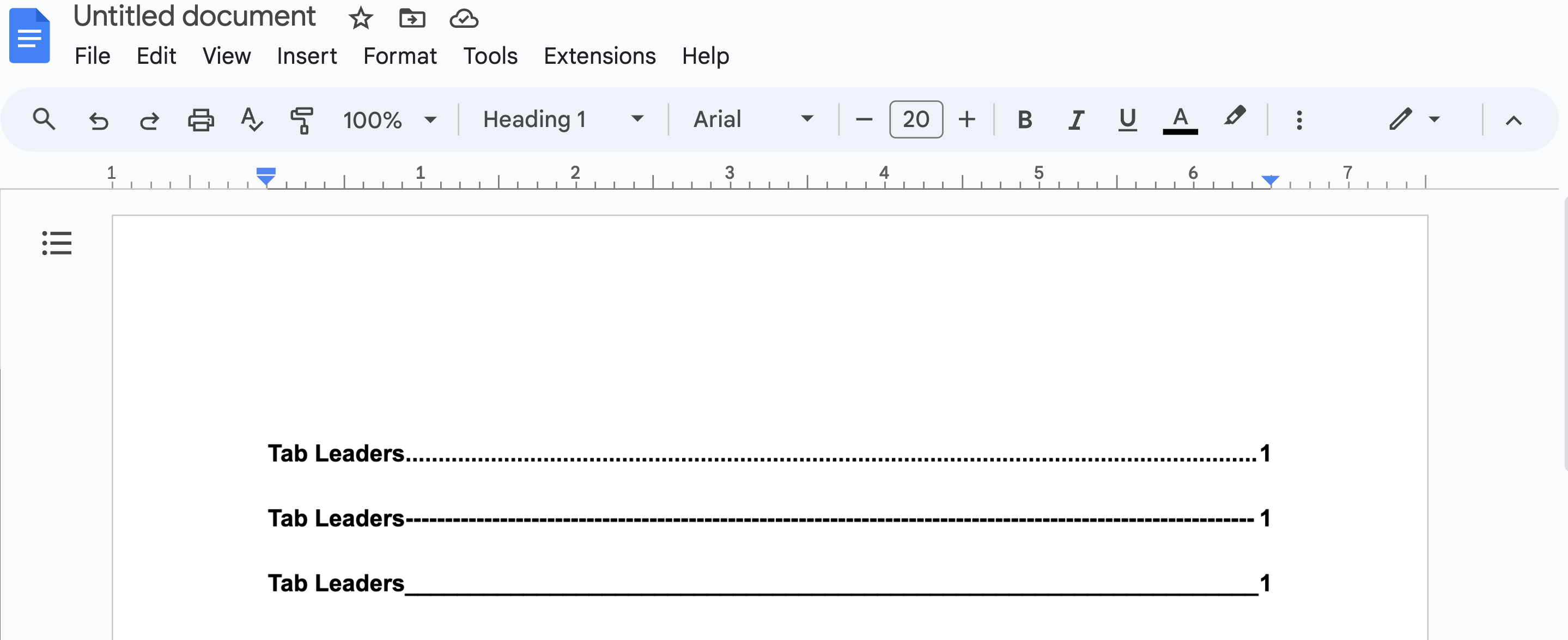
A change in which I build from end to end was tab leaders (the dots, dashes and or underline that connects the title to the page number as show below). This change was during the addition of the Table of Contents feature and was the first project I was a part of at Google. The implementation of Tab leaders required an in depth peak under the hood of the model of Docs and was a great way to kick off my time at Google.

Chubb
Full Stack Developer
April 2021 - April 2022
Chubb was a great introduction to the corporate world of programming where I met great friends and mentors to guide me along the way. I immediately dove deep into backend Node.js project surrounding data communication and manipulation, connecting users to updated payment and pricing systems for insurance claims and statements. This project was far outside my comfort zone as I not used to working on codebases of that size and the data processing required, was the first time I truly felt like a professional full-stack developer.
Tech Associates Program
I was brought onto the team while also taking part in the Tech Associates Prgram. This 2 year long track designed for early career professionals in IT included courses on public speaking, presentations, project management and teambuilding alongside a great community many of which I still stay in touch with years later.
After my initial project, I started working on business to business technologies, and realized that all my previous freelance and start-up experience had made me an excellent frontend programmer and designer. I built dashboards and for businesses to better understand the data from our end and communicate various claims. While my time at Chubb was cut short by an opportunity arising at Google, I was grateful for the people I met and the experiences I had along the way.
Tempo Turtle
Co-Founder
January 2021 - Present
Click here to visit our website!
Tempo Turtle is a music technology company created by myself and my good friend William Fann. We have worked on and off on this project for years and started our efforts with a handheld keyboard we designed specifically designed for music production. We have started many projects since then including an application for easily remapping the keyboard, and even dipped our toes into open source VR haptics projects. Currently we are working on creating audio plugins for adding unique effects to your Digital Audio Workstation. Plan is to release our project and make announcements Summer 2024!
Tempo Turtle's Bradpad Ad
Octavate
Full Stack Developer
May 2019-April 2021
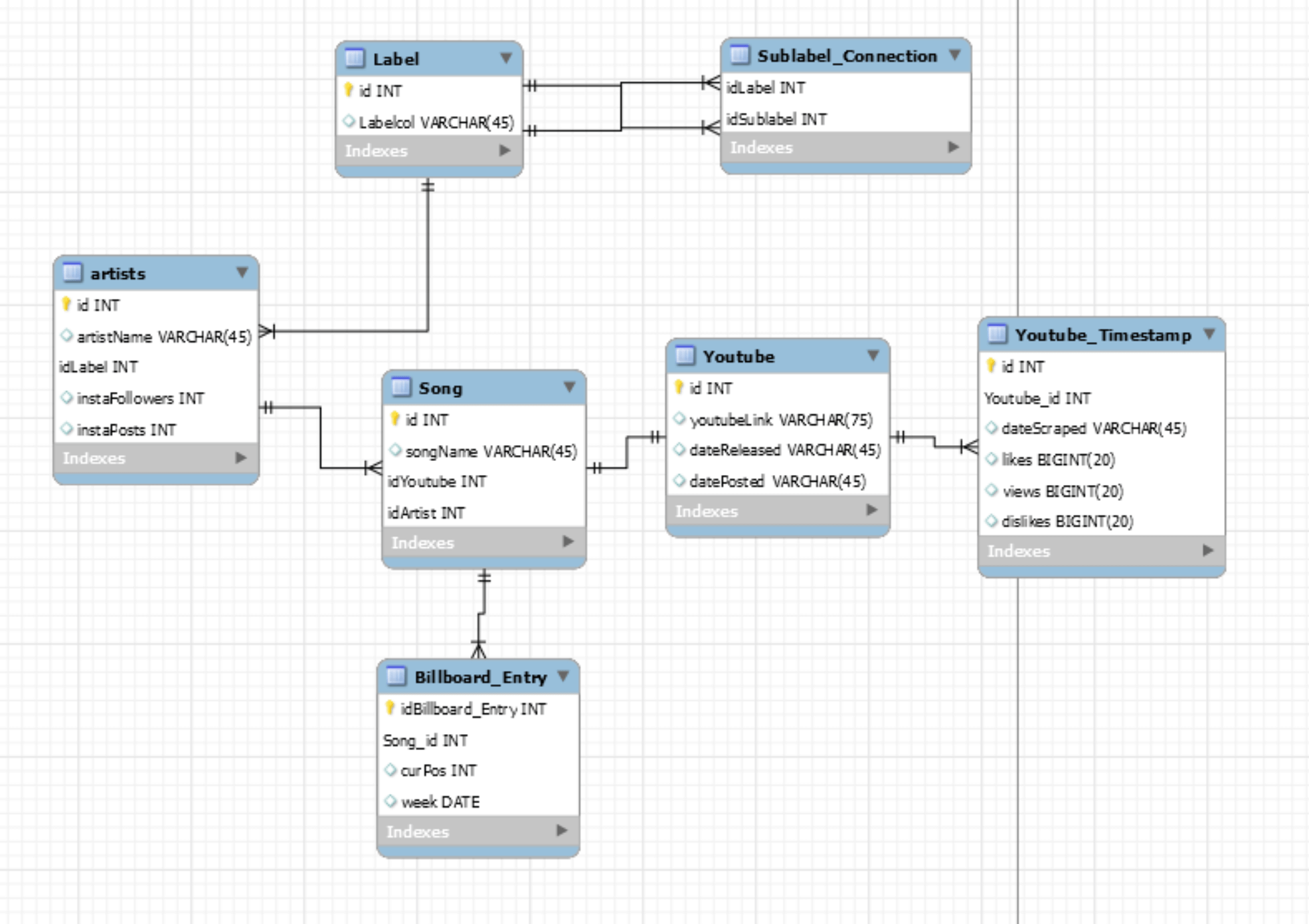
At Octavate, I worked with a music-tech startup called Octavate. On this small team which I was been a part of for nearly 2 years , I found myself developing multiple aspects of this company. I started as a database developer creating the schema to organize the large amounts of data we were going to be storing and analyzing.

After finishing this initial task, I stayed with the team and started working as a backend developer to help the frontend visualizations of the site communicate with the database. At the time, we were working with complex visualizations built with Three.js over a Node.js framework. We decided to simplify the visualizations using D3.js and a unique tree structure to organize and have continued to build out more complex pieces of the site modeled after financial investment web apps.
Octavate
Marketing Showcase Video
Bruce Feiler
Web Developer
June 2019-April 2021
Click here to visit Bruce's website!
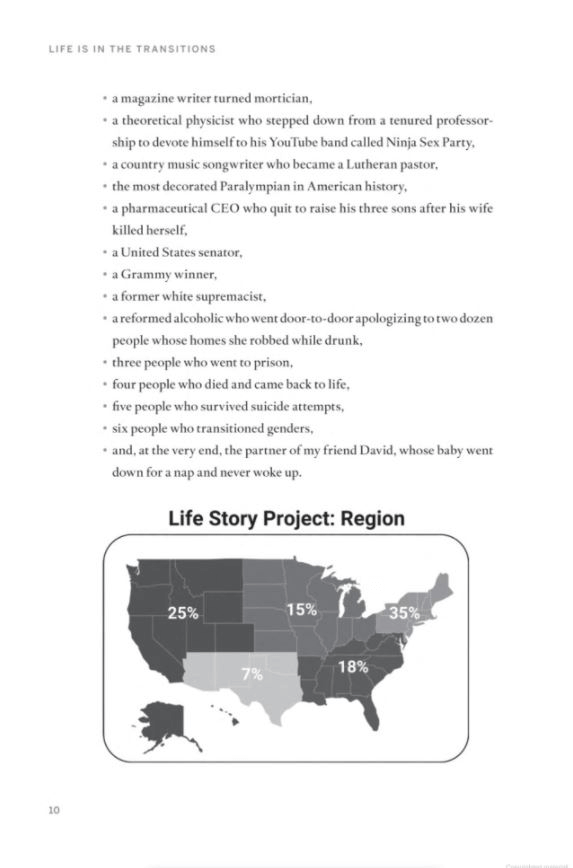
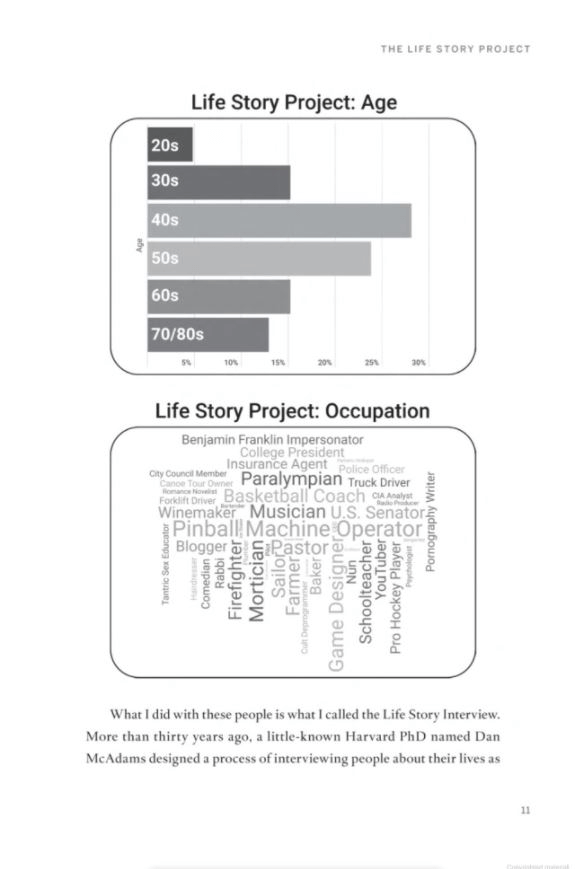
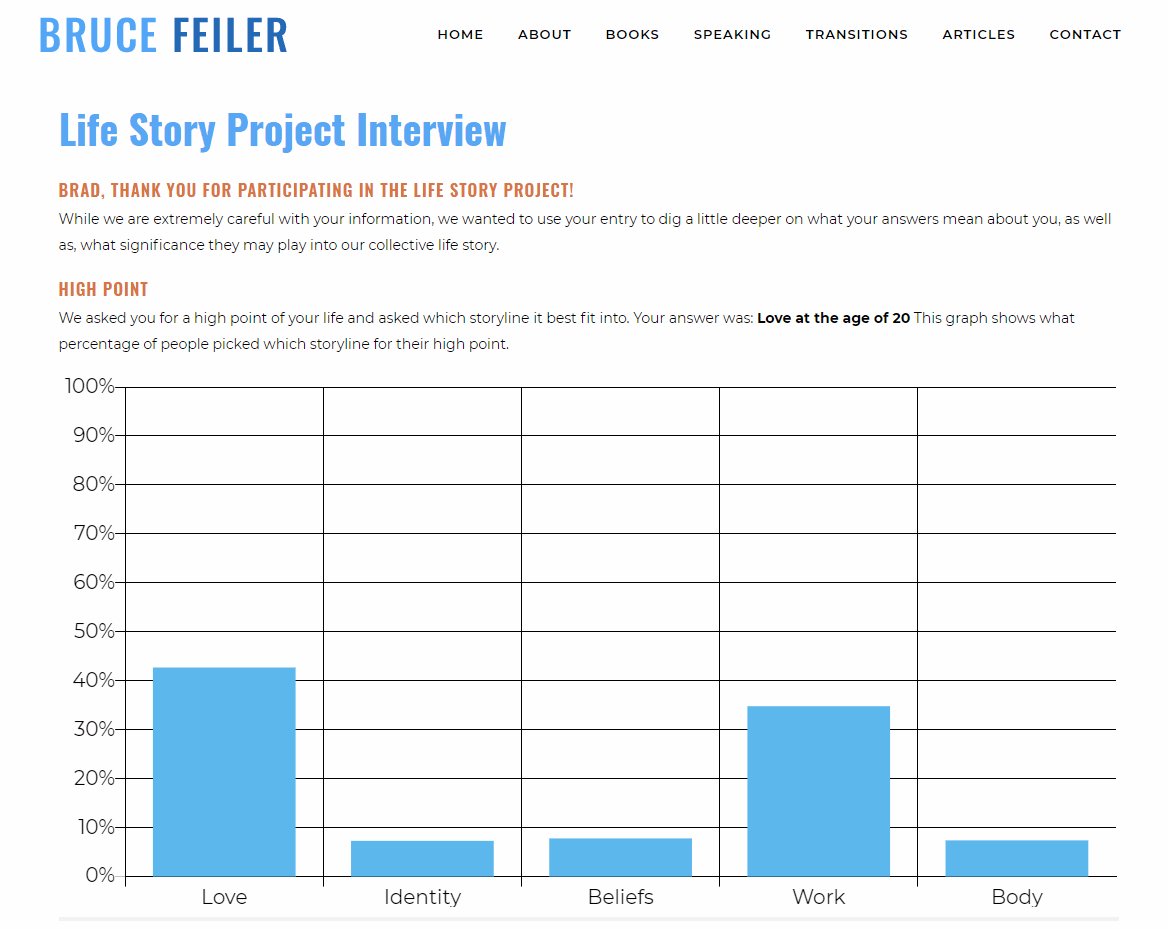
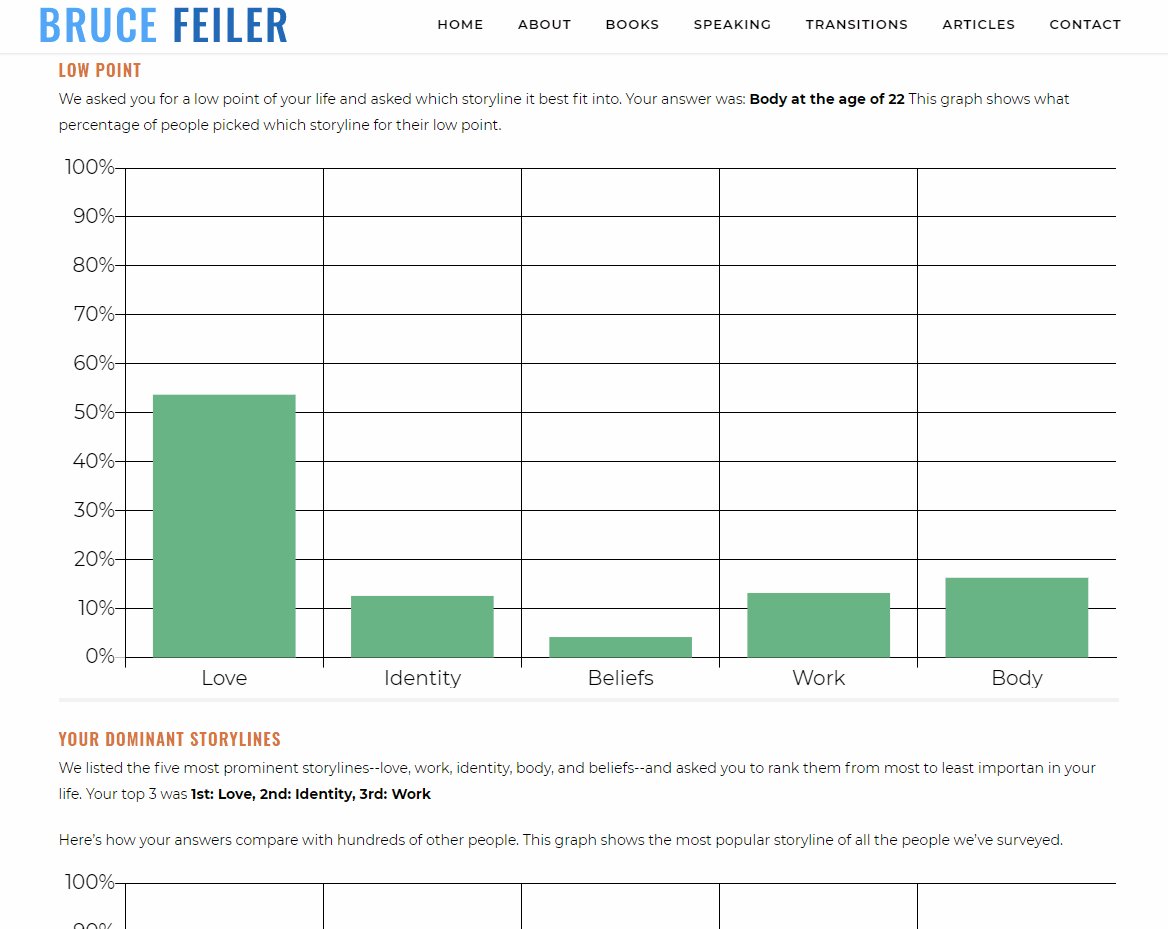
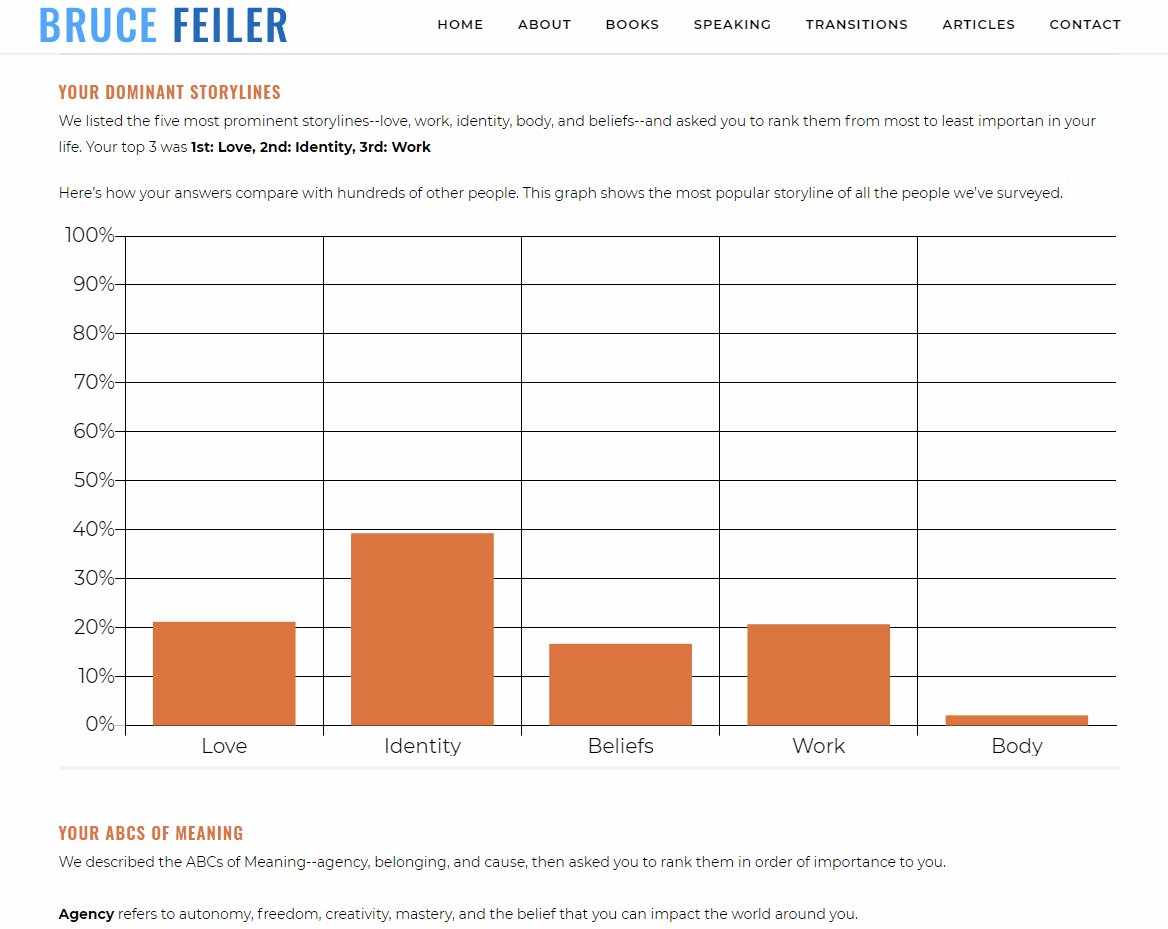
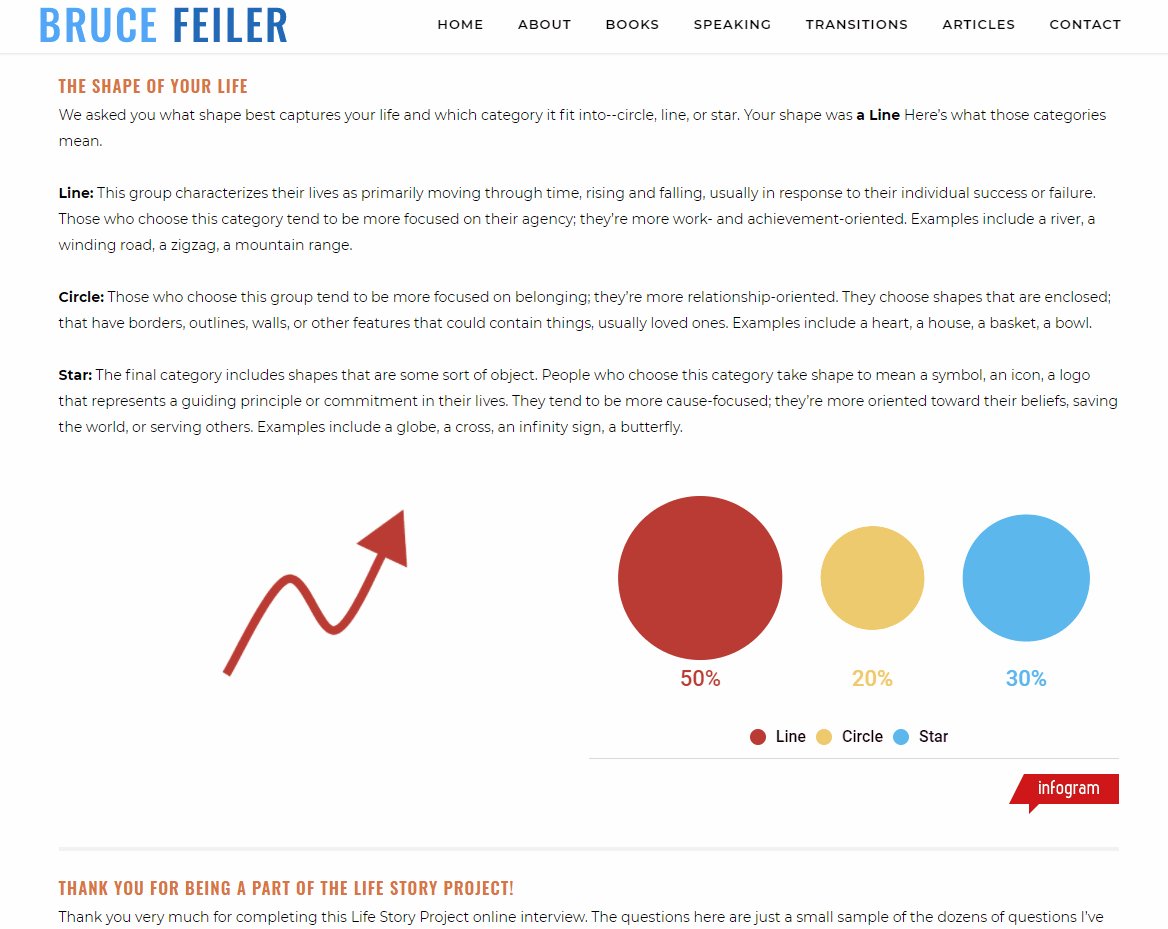
For about 2 years I created web content for New York Times Best Selling Author and Ted Talk Speaker Bruce Feiler. I developed various forms of content for his newest Book, such as an online interview with dynamic results and data visualizations based on the data of the novel. In his New York Times Best-Seller, Life Is in the Transitions: Mastering Change at Any Age, I created multiple visualizations that ended up in the pages of the book, based on data from over 200 interviews that I helped aggregate and organize.
Examples of my Work With Bruce
Be sure to try out the online life story interview!



Customized Output of Online Life Story Interview

Alex Vrahas: Personal Site
Web Developer
October 2020
Click Here To Check Out The Site
One of the stranger websites I’ve built, in fact definitely the strangest website I’ve built. Created to reference the hyperactive, gif-centric early days of the internet, this site is a film portfolio to display the work of a friend of mine. He came to me with the idea as well as a basic wireframe and I was tasked with building out and making the site as insane as possible. I think I did a pretty good job!
My Favorite Part of This Project
Hovering shaking effect and unique page transitions

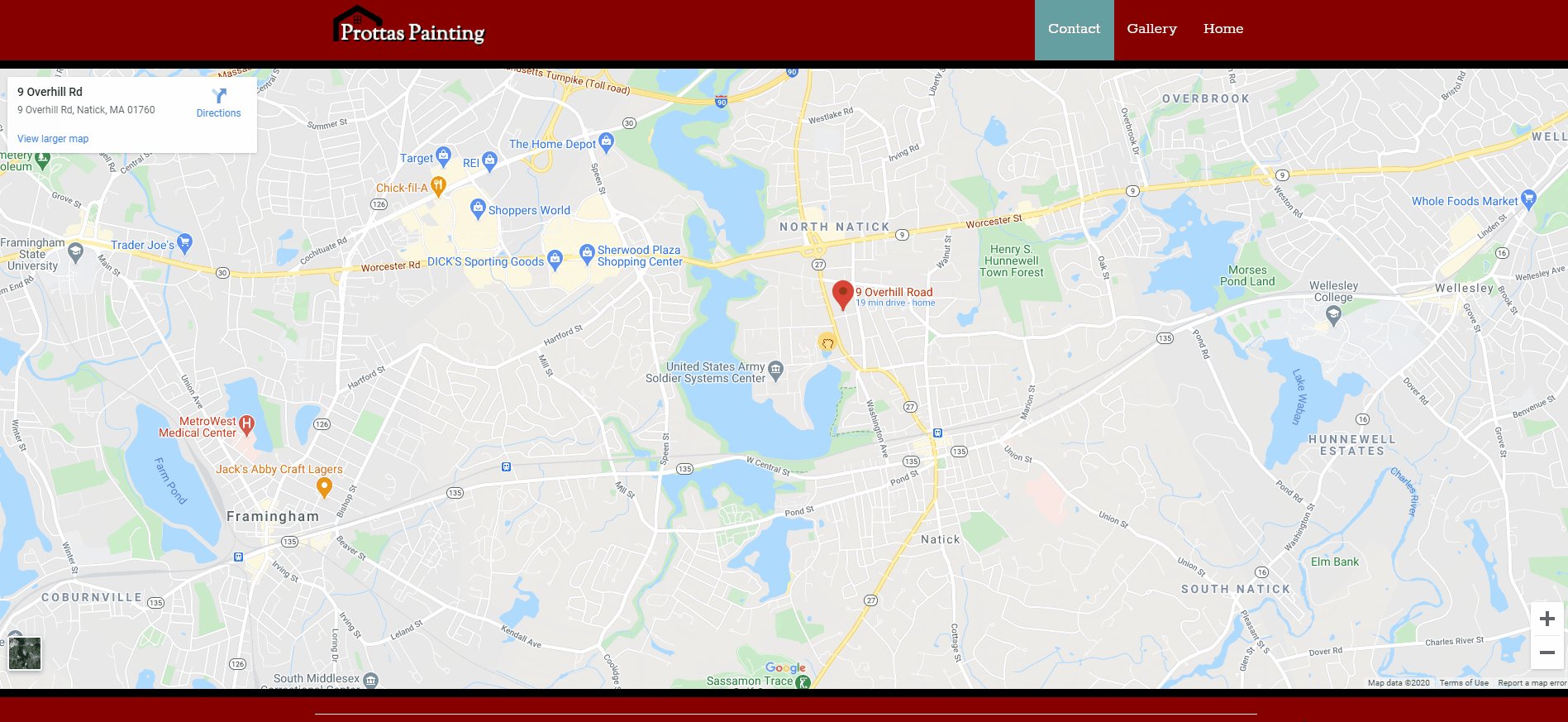
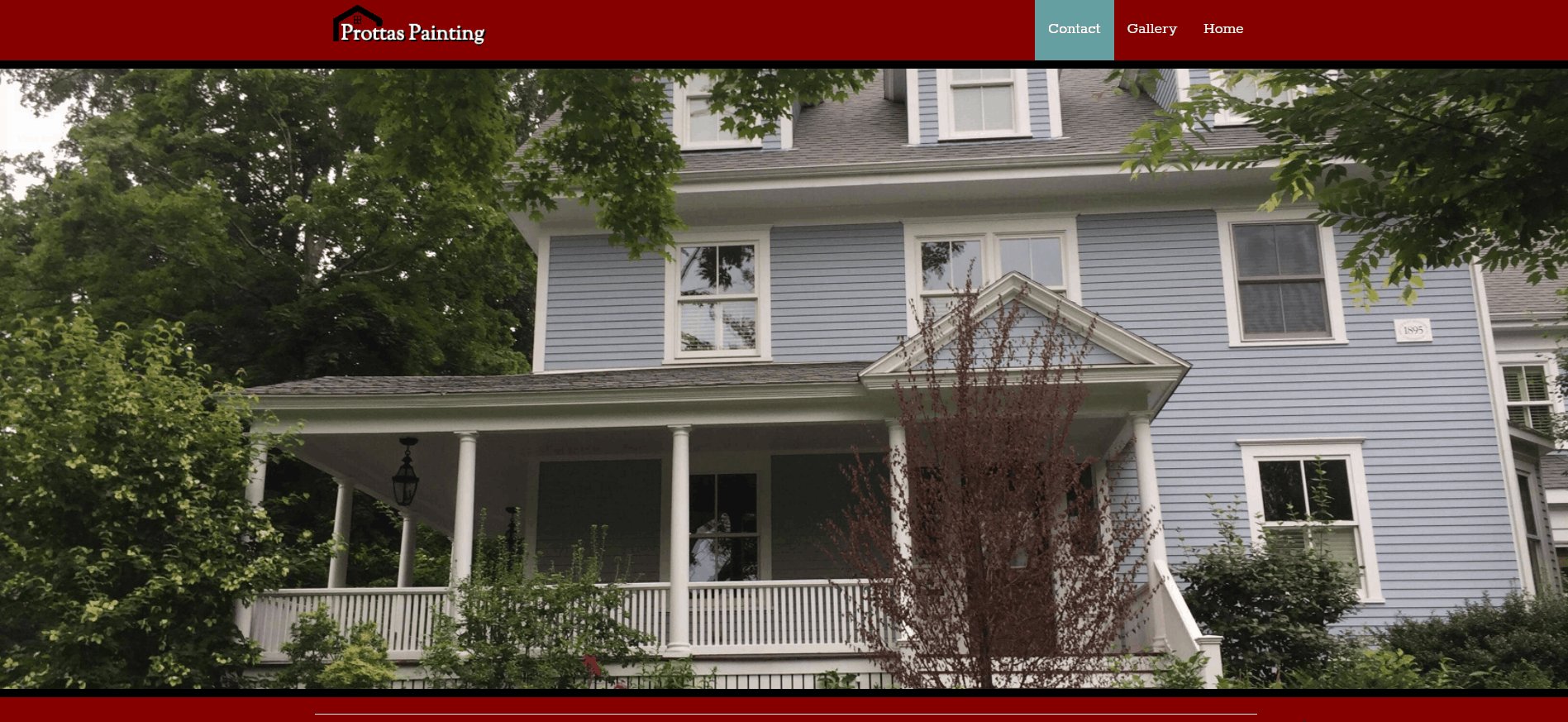
Prottas Painting Website
Web Developer
January 2019
Click Here To Check Out The Site
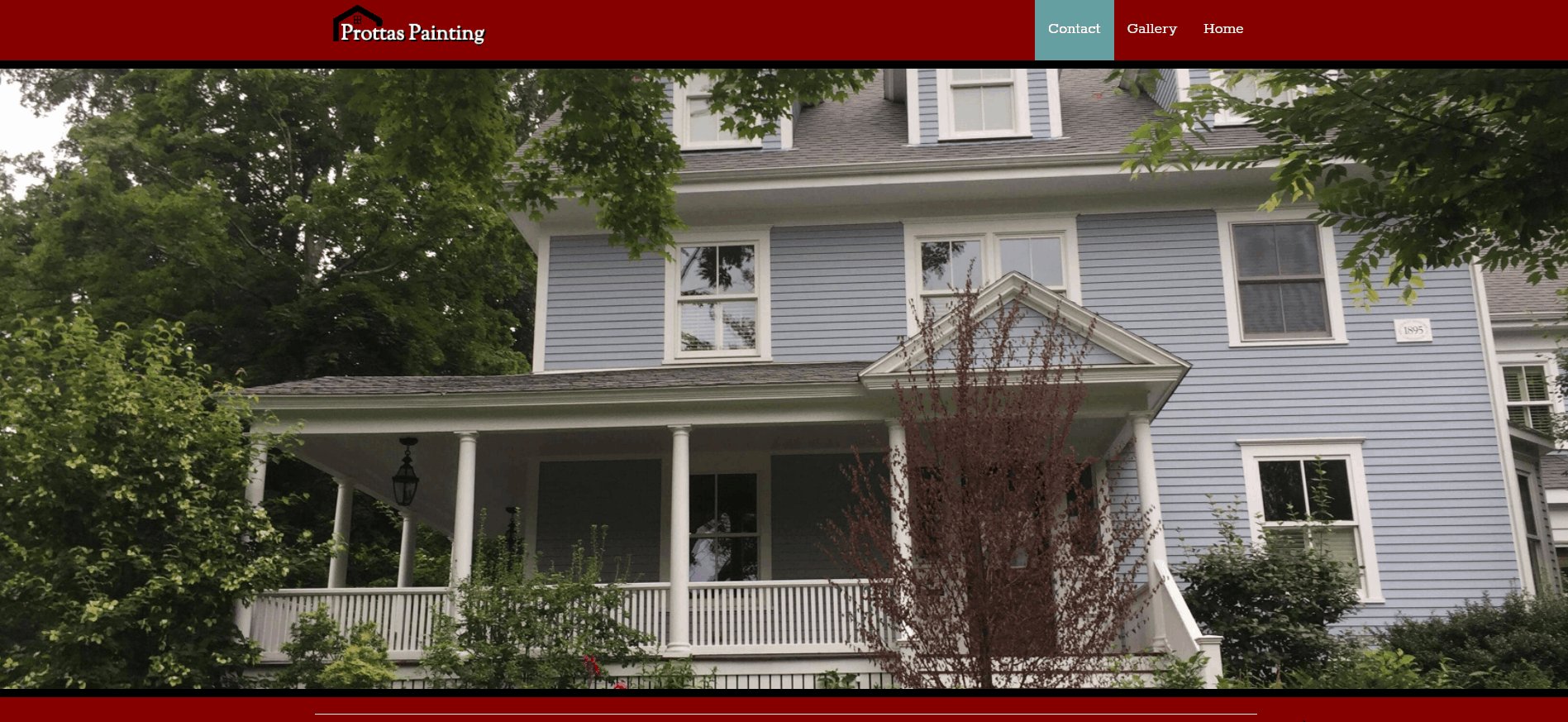
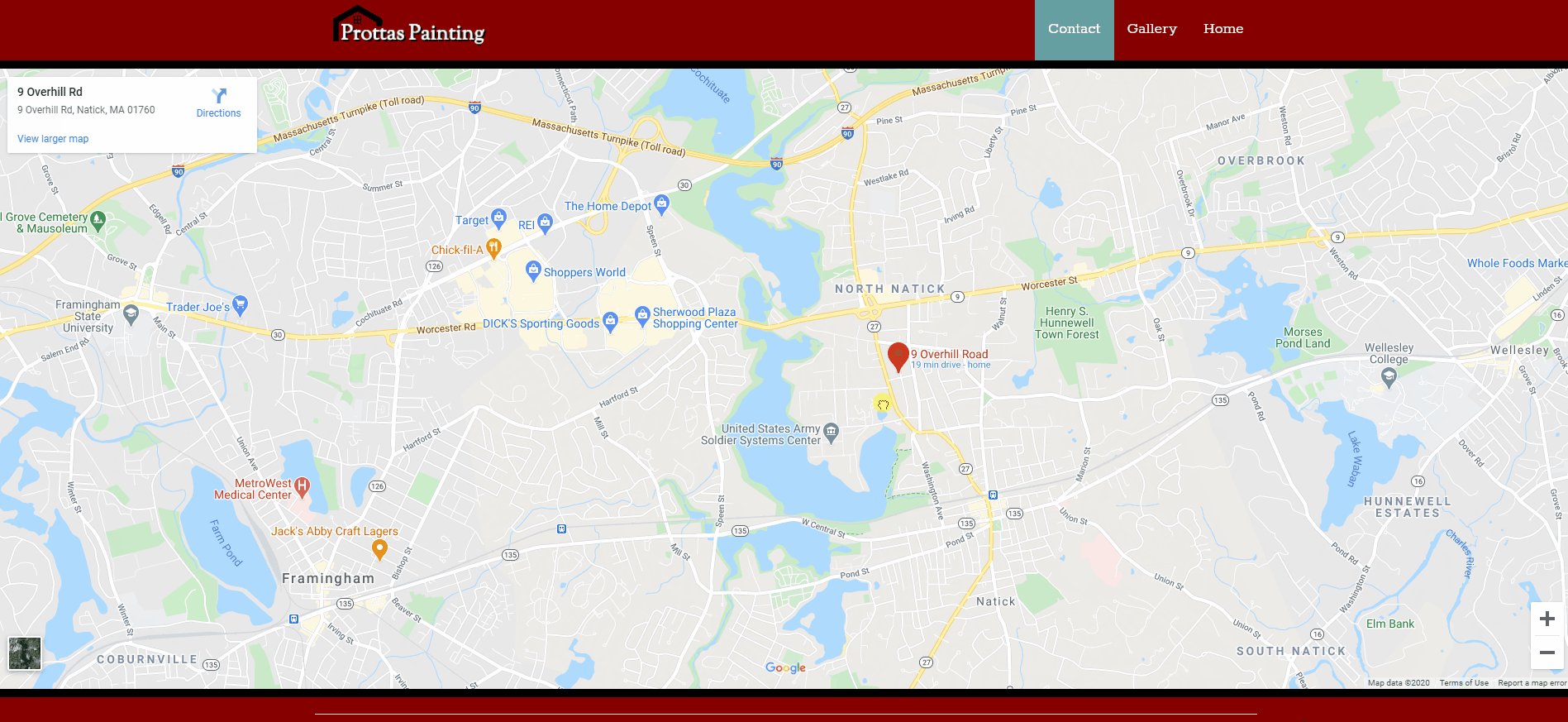
This was my first paid website job, and it was a great experience to implement the skills I’d learn in college in a professional context. I was highered by Glenn Prottas who owns a local painting company in the hometown where I grew up. A pretty straightforward static site where design and ease of use became the focus for me.
My Favorite Feature
On hover appears a map overlay

SlicerDMRI
Open Source Developer
Summer 2017
Click Here To Check Out SlicerDMRI's site
This was my first tech internship in which I took part in the development of an extension to the open source software 3D Slicer called SlicerDMRI. Working with Harvard Medical School and Brigham & Women's Hospital, I took part in the outreach and accessibility of SlicerDMRI focusing mainly on rewriting and reformatting the tutorials to become more accessible to people with limited programming experience. I also made a video outlining the tutorials and uses of SlicerDMRI.